# Les champs de saisie
# Propriétés communes
Ce paragraphe recense les propriétés communes aux champs de saisie :
- Nom du champ de saisie : permet de désigner le champ. Elle est présentée à l’utilisateur comme libellé du champ.
- Statut d’affichage : décrit les conditions d’affichage, la visibilité, du
champ en fonction du mode d’accès au formulaire, consultation -lecture- ou
modification -écriture- :
- lecture et écriture : fonctionnement classique le champ est présent en lecture et en écriture (modifiable),
- écriture seule : présent seulement en écriture et modifiable,
- lecture seule : présent seulement en lecture,
- caché : n’est visible ni en consultation, ni en modification .
- Saisie obligatoire : impose à l’utilisateur de fournir une valeur pour le champ. Tant que cette condition n’est pas remplie, l’enregistrement du formulaire est refusé. Ce choix n’est présent que si le statut d’affichage est à écriture.
- Utilisé pour identifier le formulaire : permet d’indiquer si ce champ est
utilisé comme titre du formulaire dans l’application. Ce choix n’est pas
disponible sur tous les types de champ.
Le champ est utilisé comme première colonne dans les listes de formulaires (cf. Comment filtrer et affiner les listes de formulaires). et son statut d’affichage est positionné à Affiché.
Changement de l’identification et impact sur l’application
La modification de l’identification du formulaire s’applique uniquement sur ceux qui seront modifiés ou créés après la publication de l’application.
# Statut d’affichage
Vous pouvez dès la configuration du champ de saisie indiquer une règle pour son affichage lors de la présentation du formulaire.
Trois possibilités vous sont offertes :
Écriture(par défaut) : le champ est modifiable par l'utilisateur lorsque le formulaire est en modification. La valeur du champ est affichée lorsque le formulaire est en modification ou consultation ;Lecture: le champ n'est pas modifiable par l'utilisateur. La valeur du champ est affichée que le formulaire soit en consultation ou bien modification.Écriture seule: le champ est affiché et éditable uniquement lorsque le formulaire est affiché en modification. Le champ n’est pas affiché lorsque le formulaire est en consultation ;Lecture seule: le champ n'est pas modifiable par l'utilisateur. La valeur du champ est affichée en lecture uniquement lorsque le formulaire est affiché en consultation. Le champ n’est pas affiché lorsque le formulaire est en modification ;Caché: le champ n’est affiché ni en consultation ni en modification du formulaire.
Les visibilités des champs définies selon le mode d’accès au formulaire sont statiques.
Il est possible de les modifier dynamiquement dans le cadre des cycles de vie en
fonction de l’étape à laquelle se trouve le formulaire.
Pour une information détaillée, nous vous invitons à consulter le chapitre cycle de vie traitant de ce sujet.
De même, l’accès par l’utilisateur aux champs du formulaire (modifiables ou non,
voire non accessibles) peut être conditionné par les règles établies en fonction
des rôles.
Ce mécanisme est détaillé au chapitre Droits d’accès.
Modification par les règles métiers
Un champ en lecture, lecture seule ou caché peut être modifié par les règles métier.
# Texte court
# Présentation
Un champ de type Texte court permet à l’utilisateur de saisir du texte.
Le texte saisi se compose d’une seule ligne (le retour à la ligne n’est pas accepté).
Le nombre de caractères n’est pas limité.
# Propriétés spécifiques
Aucune.
# Rendu utilisateur
- En lecture
- En modification
# Les textes multilignes
# Présentation
Un champ de type Texte multiligne est un champ texte dans lequel l’utilisateur
peut saisir du texte sur plusieurs lignes.
La hauteur de la zone de saisie s’adapte au contenu du champ.
# Propriétés spécifiques
Aucune.
# Rendu utilisateur
- En lecture
- En modification
# Les textes avec mise en forme
# Présentation
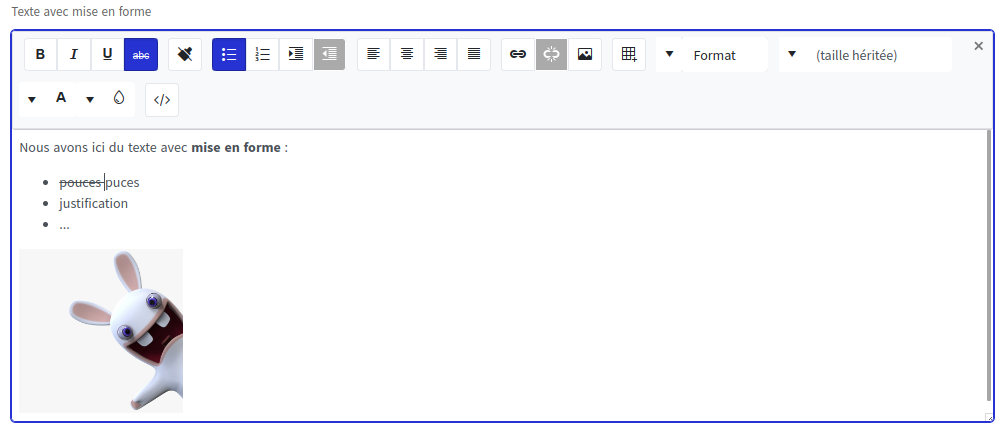
Le champ texte avec mise en forme permet à l’utilisateur de saisir un contenu riche : appliquer des formatages (graisse, italique, taille, etc.), gérer la justification, insérer des images, etc.
# Propriétés spécifiques
Aucune.
# Rendu utilisateur
- En lecture

- En modification

# Date
# Présentation
Un champ Date permet de manipuler une date.
# Propriétés spécifiques
Aucune.
# Rendu utilisateur
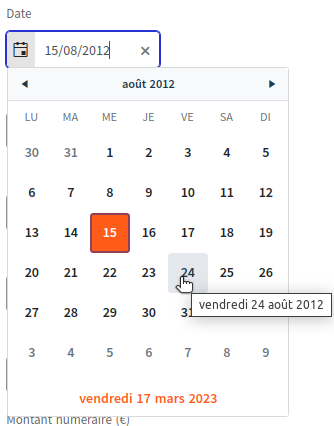
En écriture, l’utilisateur peut utiliser soit la souris et l’aide à la saisie pour sélectionner la date, soit la saisir directement dans la zone au clavier.
| en lecture | en écriture |
|---|---|
 |
# Date et heure
# Présentation
Un champ Date et heure permet de manipuler conjointement une date et une heure.
# Propriétés spécifiques
Aucune.
# Rendu utilisateur
En modification, un champ date et heure propose les modalités d’usage combinées de la date et l’heure
| en lecture | en écriture |
|---|---|
# Heure
# Présentation
Un champ Heure permet de manipuler une heure (heures et minutes).
# Propriétés spécifiques
Aucune.
# Rendu utilisateur
En écriture, l’utilisateur peut utiliser soit la souris et l’aide à la saisie pour sélectionner l’heure, soit la saisir directement dans la zone au clavier.
| en lecture | en écriture |
|---|---|
# Nombre
# Présentation
Un champ Nombre permet de manipuler un nombre.
# Propriétés spécifiques
# Unité
La zone de saisie Unité vous permet d’indiquer une unité présente en lecture
et modification du formulaire.
Elle est limitée à 20 caractères et est présente sur toutes les représentations du champ (grille, PDF).
# Nombre de décimales
Vous pouvez indiquer le nombre de décimales : 0 ou plus.
Par défaut, le sélecteur Pour l’affichage uniquement est coché. Cela signifie que le nombre de décimales indiqué ne sert que pour la consultation, en modification, il n’y a pas de contrainte sur la saisie des décimales.
En décochant, la case Pour l’affichage uniquement, vous pouvez contrôler le nombre de décimales pouvant être saisies lors de la modification du champ.
Arrondis
Lors de l’affichage, si le nombre de décimales n’est pas contrôlé en modification, un arrondi est éventuellement appliqué.
L’arrondi de la décimale de rang Dn est calculé en fonction de la décimale Dn+1 : Dn est conservé si Dn+1 < 5 sinon Dn est incrémenté de 1.
Exemple : Si on spécifie que 2 décimales sont conservées en consultation, 23.987 donnera 23.99 et pour 12,2349, 12,23 sera affiché.
# Rendu utilisateur
- En lecture
- avec unité
- avec unité
- En modification
- avec sans contrainte sur les décimales en modification
- avec unité, en cours de saisie l’unité est masquée -
inputdans la zone de saisie -
- avec sans contrainte sur les décimales en modification
# Montant numéraire (€)
# Présentation
Un champ Montant numéraire (€) permet de manipuler des montants en Euros.
# Propriétés spécifiques
Le nombre de décimales est imposées et elle est de deux. Les valeurs sont arrondies à 2 décimales lors de l’enregistrement.
# Rendu utilisateur
- En lecture
- En modification
# Lien vers un formulaire
# Présentation
Un champ Lien vers un formulaire permet d’établir une relation entre deux formulaires.
Ce mécanisme vous permet de lier des informations (des formulaires) selon une
logique fonctionnelle ou métier.
Par exemple, plutôt que noter sur un formulaire Client, le nom de sa société, vous
pouvez créer un lien vers le formulaire Société.
# Propriétés spécifiques
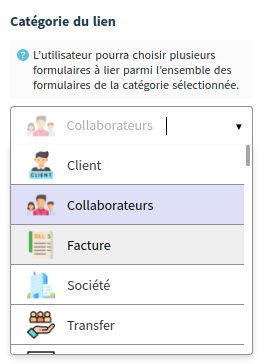
# Catégorie du lien
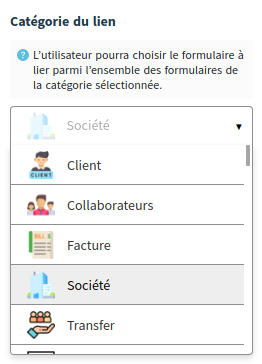
La propriété Catégorie du lien est obligatoire, elle permet de préciser vers
quel formulaire l’utilisateur peut établir un lien dans l’application.

L'utilisateur peut saisir dans ce champ un formulaire de la catégorie de formulaires sélectionnée avec une aide à la saisie.
# Restreindre la liste de choix
Par défaut, l'ensemble des formulaires de la catégorie sont proposés. Il est cependant possible de restreindre les possibilités en configurant un filtre additionnel ou les informations à récupérer.
# Filtre additionnel
La propriété filtre additionnel permet de sélectionner un
filtre à partir des différents
filtres configurés de la catégorie.
Ce filtre s'applique à la liste de résultats pour proposer uniquement des formulaires conformes aux critères du filtre.
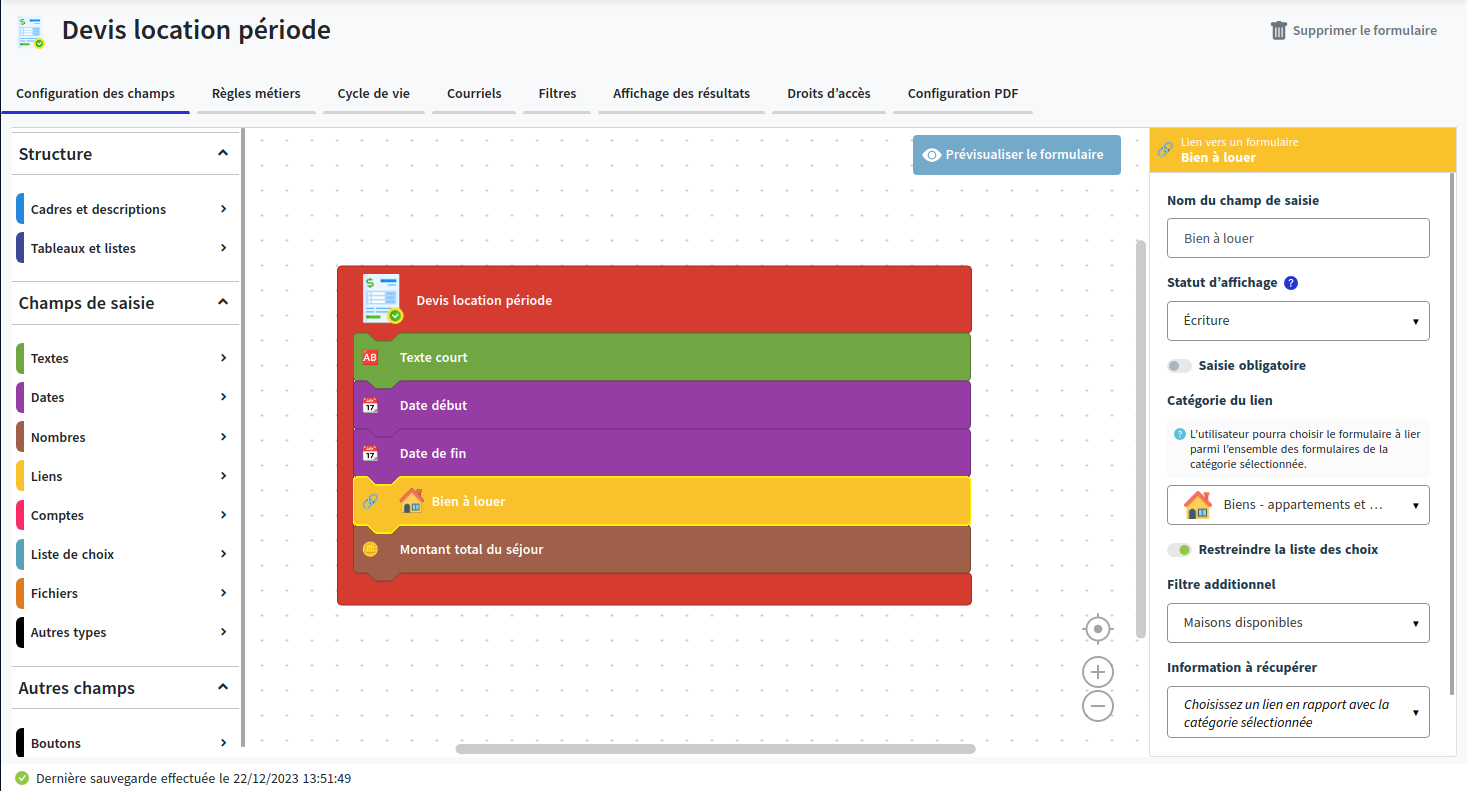
Par exemple, dans le cas de figure ci-dessous, nous avons configuré un champ de
type lien vers une catégorie de formulaires Biens - appartements et villas.
 )
)
Dans le cas où aucune limitation n'est configurée, l'ensemble des formulaires de
Biens - appartements et villas sont proposés dans la liste de choix, aussi
bien les bien occupés que les biens disponibles.
En limitant les choix proposés avec le filtre ne proposant que les biens disponibles, seuls ces derniers sont alors proposés dans la liste de choix.
Dans le cas où aucun filtre n'est présent ou si vous souhaitez créer un nouveau
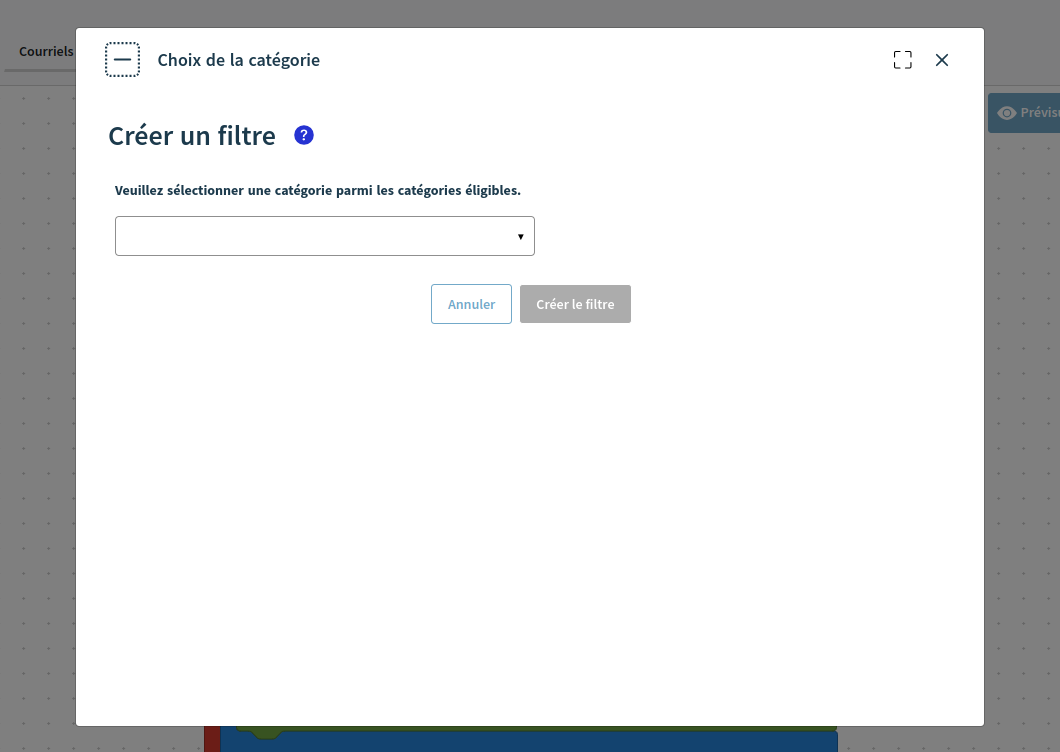
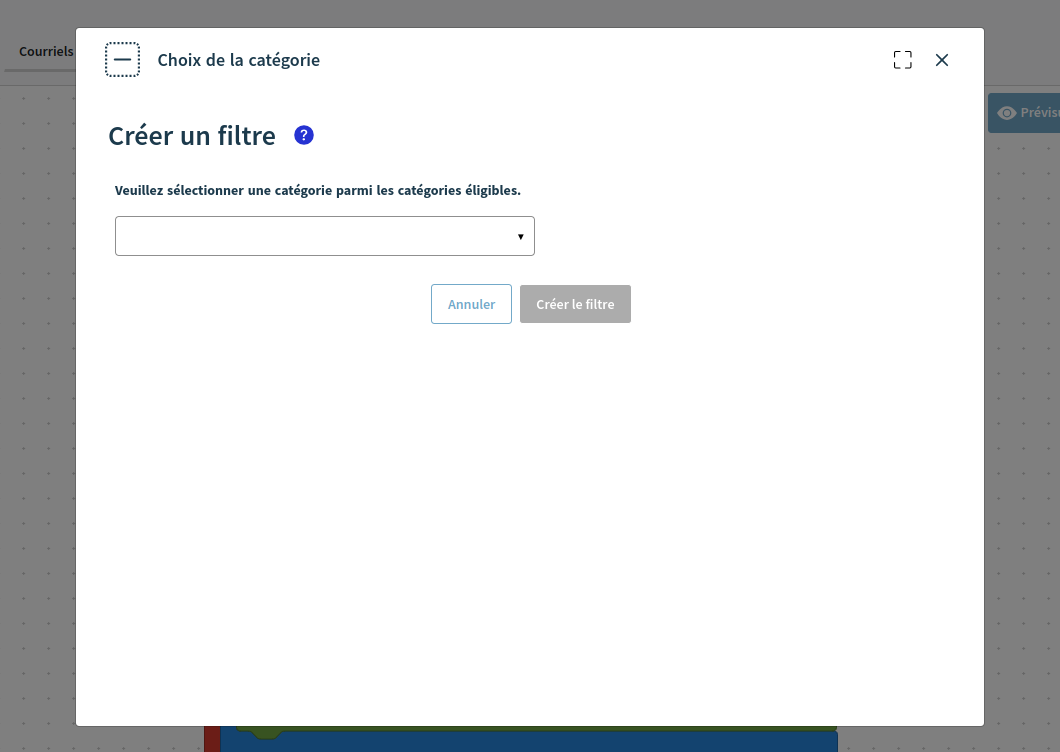
filtre, vous pouvez alors cliquer sur le bouton Créer un filtre additionnel.
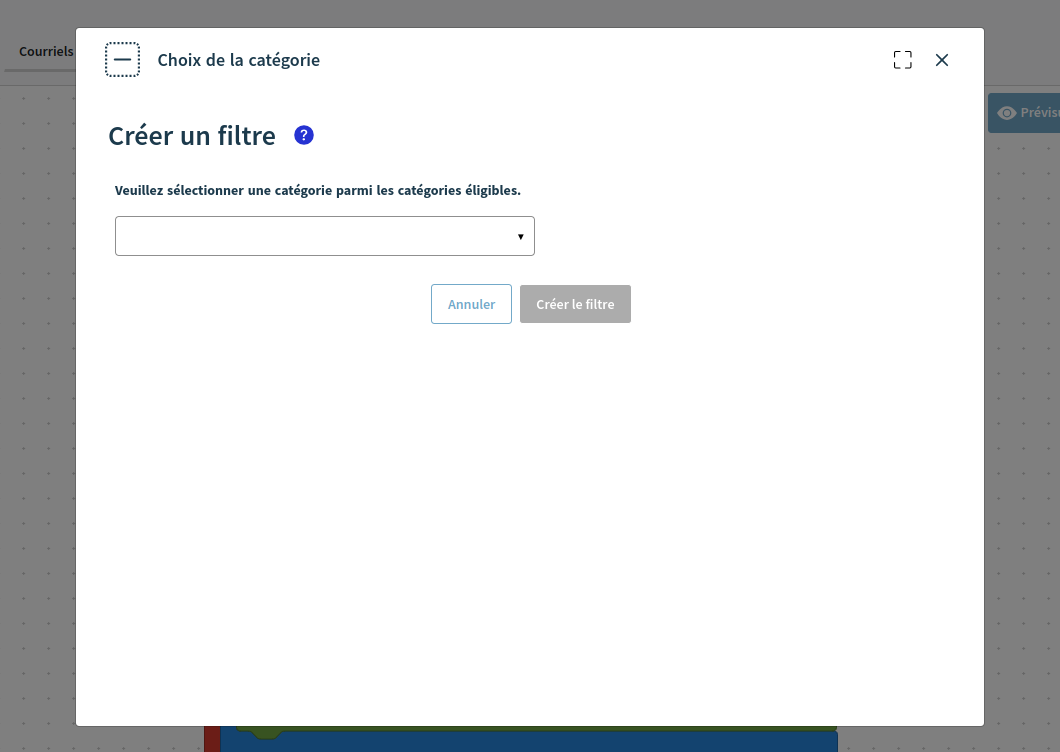
Une fenêtre modale vous permet alors de sélectionner la catégorie pour laquelle vous souhaitez créer un filtre.
 )
)
Les catégories "éligibles", pour lesquelles vous pouvez créer un filtre sont les catégories de formulaires "qui ont un lien" simple ou multiple vers la catégorie du formulaire du lien que vous êtes en train de configurer.
Une fois la catégorie sélectionnée, vous pourrez alors configurer le filtre avec les différents critères.
# Filtres avec variables
Dans le cas où le filtre contient des variables, ces dernières sont affichées directement sur la section de configuration du formulaire.
Ce champ présente une liste déroulante avec les champs du formulaire, ayant le type du critère de la variable.
La valeur champ sélectionné est alors utilisée dans le critère pour limiter la liste des valeurs affichées à l'utilisateur.

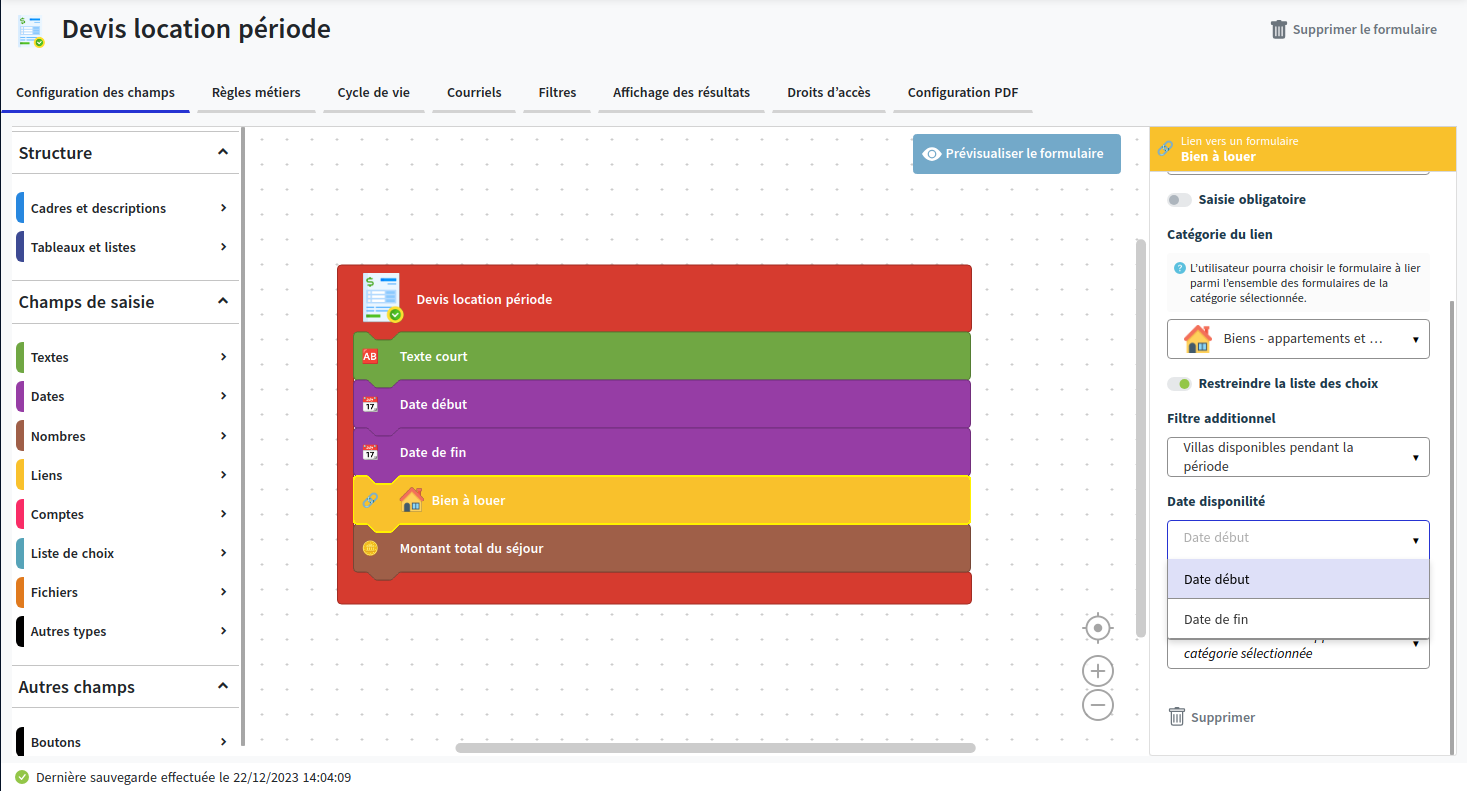
Dans l'exemple ci-dessus, le filtre Villas disponibles pendant la période
nécessite une variable intitulée, Date de disponibiité et permet d'afficher
uniquement les villas disponibles à partir de cette date.
Nous associons la valeur de la variable Date de disponibilité à la valeur du
champ Date de début du formulaire devis, afin que ne soient proposés en liste
de choix que les villas dont la date de disponibilité est après la date de
début renseignée sur le formulaire correspondant au devis.
# Information à récupérer
La propriété Information à récupérer permet de sélectionner un champ cible
parmi les champs du formulaire. Ce champ cible permet de limiter les choix
proposés à l'utilisateur uniquement aux valeurs du champ ciblé.
Les champs ciblés proposés dans la liste sont uniquement les champs de type lien vers un formulaire, vers une catégorie de formulaire ayant parmi ses champs un champ avec le même type du champ que vous êtes en train de paramétrer.

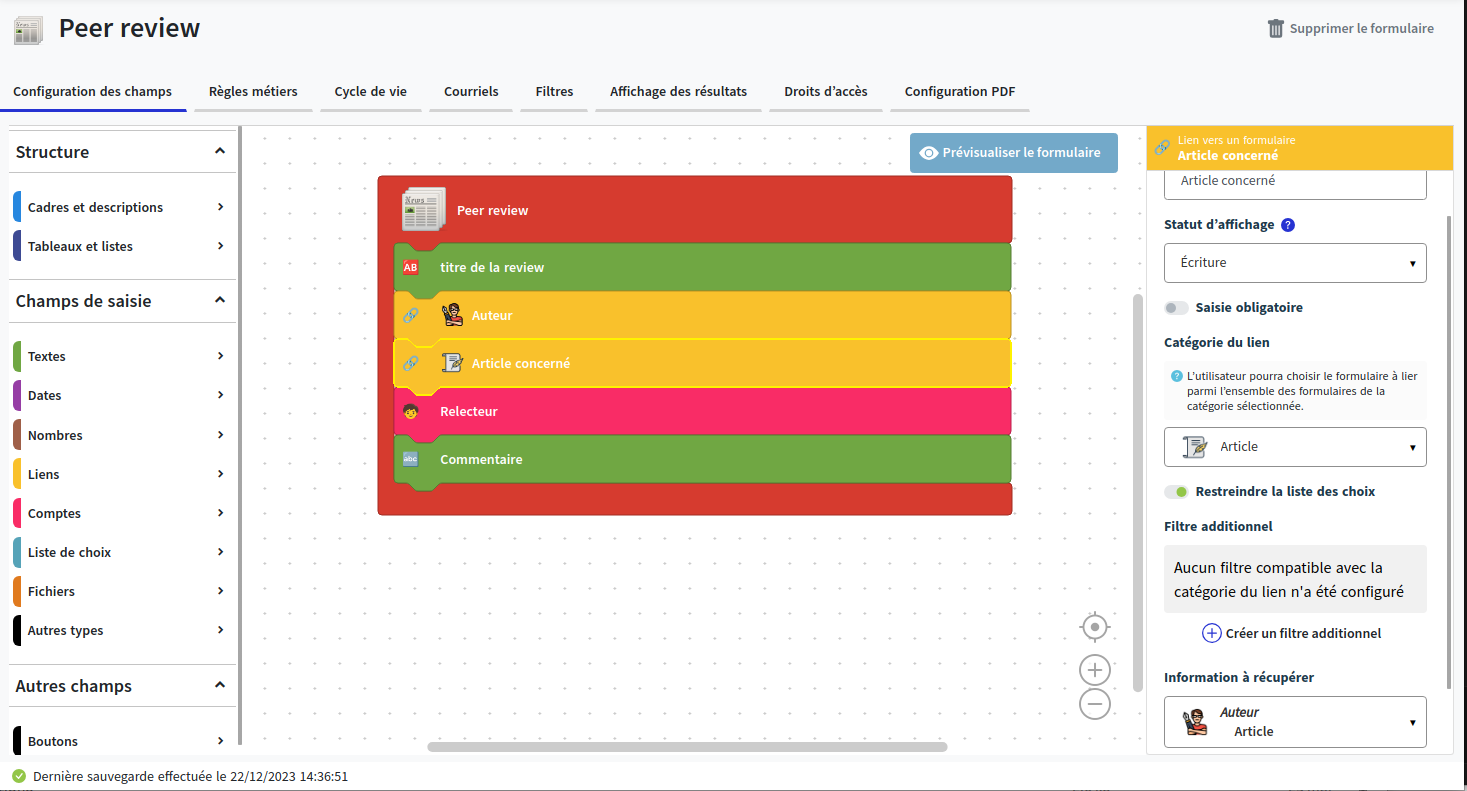
Dans l'exemple ci-dessus, nous avons configuré une catégorie de formulaires
Peer review permettant d'organiser les relectures d'articles d'auteurs.
Dans le cas où la liste de choix n'est pas limitée, tous les articles présents dans l'application sont alors proposés en liste de choix.
Par contre, en configurant une restriction de la liste de choix en fonction du
champ Auteur, seuls les articles de l'auteur renseigné dans le champ auteur
sont proposés.
valeur non renseignée
Afin que la liste des choix pour le champ soit proposée, le champ ciblé par l'information à récupérer doit obligatoirement être renseigné.
C'est-à-dire, dans le cadre de l'exemple, que le champ Auteur doit
obligatoirement être renseigné afin que les articles soient proposés.
# Rendu utilisateur
Dans l’application, lorsque l’utilisateur modifie le formulaire Client, la
liste des sociétés enregistrées via le formulaire Société lui est présentée.
De plus, s’il a le droit, la possibilité de créer une nouvelle entrée, une nouvelle
société ici, lui est proposé.
En consultation, les liens permettent une navigation classique -par hyperlien- et simplifient la consultation et l’accès aux informations.

# Liste de liens vers des formulaires
# Présentation
Un champ Liste de lien vers des formulaires permet d’établir une relation de votre formulaire vers d’autres formulaires.
Le fonctionnement est le même que pour le lien vers un formulaire.
La seule différence pour l’utilisateur est qu’au lieu de choisir un formulaire lié (lien 1 vers 1), il pourra en sélectionner plusieurs (lien 1 vers n) cf. le rendu utilisateur.
Ces mécanismes sont contrôlés par les règles de sécurité que vous définissez pour votre application.
# Propriétés spécifiques
# Catégorie du lien
La propriété Catégorie du lien est obligatoire, elle permet de préciser vers
quel formulaire l’utilisateur peut établir un lien dans l’application.

L'utilisateur peut saisir dans ce champ un formulaire de la catégorie de formulaires sélectionnée avec une aide à la saisie.
# Restreindre la liste de choix
Par défaut, l'ensemble des formulaires de la catégorie sont proposés. Il est cependant possible de restreindre les possibilités en configurant un filtre additionnel ou les informations à récupérer.
# Filtre additionnel
La propriété filtre additionnel permet de sélectionner un
filtre à partir des différents
filtres configurés de la catégorie.
Ce filtre s'applique à la liste de résultats pour proposer uniquement des formulaires conformes aux critères du filtre.
Le fonctionnement du filtre additionnel pour les liens multiples, est similaire au fonctionnement du filtre additionnel pour un lien vers un formulaire
Dans le cas où aucun filtre n'est présent ou si vous souhaitez créer un nouveau
filtre, vous pouvez alors cliquer sur le bouton Créer un filtre additionnel.
Une fenêtre modale vous permet alors de sélectionner la catégorie pour laquelle vous souhaitez créer un filtre.
 )
)
Les catégories "éligibles", pour lesquelles vous pouvez créer un filtre sont les catégories de formulaires "qui ont un lien" simple ou multiple vers la catégorie du formulaire du lien que vous êtes en train de configurer.
Une fois la catégorie sélectionnée, vous pourrez alors configurer le filtre avec les différents critères.
# Filtres avec variables
Dans le cas où le filtre contient des variables, ces dernières sont affichées directement sur la section de configuration du formulaire.
Ce champ présente une liste déroulante avec les champs du formulaire, ayant le type du critère de la variable.
Le fonctionnement des filtres avec variable est identique au fonctionnement du filtre avec variable pour le type lien vers un formulaire
# Information à récupérer
La propriété Information à récupérer permet de sélectionner un champ cible
parmi les champs du formulaire. Ce champ cible permet de limiter les choix
proposés à l'utilisateur uniquement aux valeurs du champ ciblé.
Les champs ciblés proposés dans la liste sont uniquement les champs de type lien vers un formulaire, vers une catégorie de formulaire ayant parmi ses champs un champ avec le même type du champ que vous êtes en train de paramétrer.
Le fonctionnement de Information à récupérer est identique au fonctionnement
de l'information à récupérer pour le type
lien vers un formulaire
# Rendu utilisateur
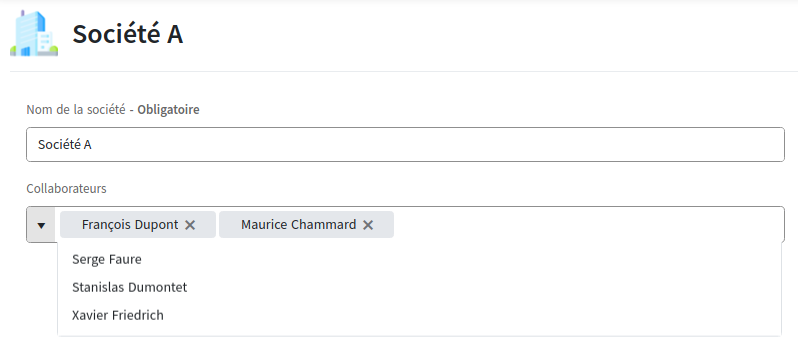
À l’inverse de l’exemple du lien vers formulaire, si dans le formulaire Société vous souhaitez que l’utilisateur puisse lier plusieurs Collaborateurs, ce type de champ lui permettra lors du remplissage du formulaire Société de sélectionner plusieurs Collaborateurs existant ou créer une nouvelle entrée, un nouveau collaborateur.

En consultation, les liens permettent une navigation classique -par hyperlien- et simplifie la consultation et l’accès aux informations.

# Comptes
# Présentation
Les comptes font référence aux utilisateurs de votre application.
Le compte utilisateur identifie les utilisateurs grâce au nom et prénom et l'adresse de courriel qui doit être unique.
Vous allez être amené à utiliser des champs comptes dans les formulaires pour
désigner principalement des acteurs dans la vie de l’information.
Ces comptes peuvent être utilisés dans l’application pour mettre en place des politiques
de contrôle d’accès aux formulaires en fonction des utilisateurs indiqués dans ces
formulaires.
Prenons un exemple simple pour clarifier tout cela.
Imaginons que vous souhaitiez mettre en place une procédure de relecture de
documents.
Le document (un formulaire) doit suivre 3 étapes avant sa diffusion à un client :
sa rédaction, une relecture et son approbation.
Chacune des étapes est réalisée par une personne différente désignée par le rédacteur du document.
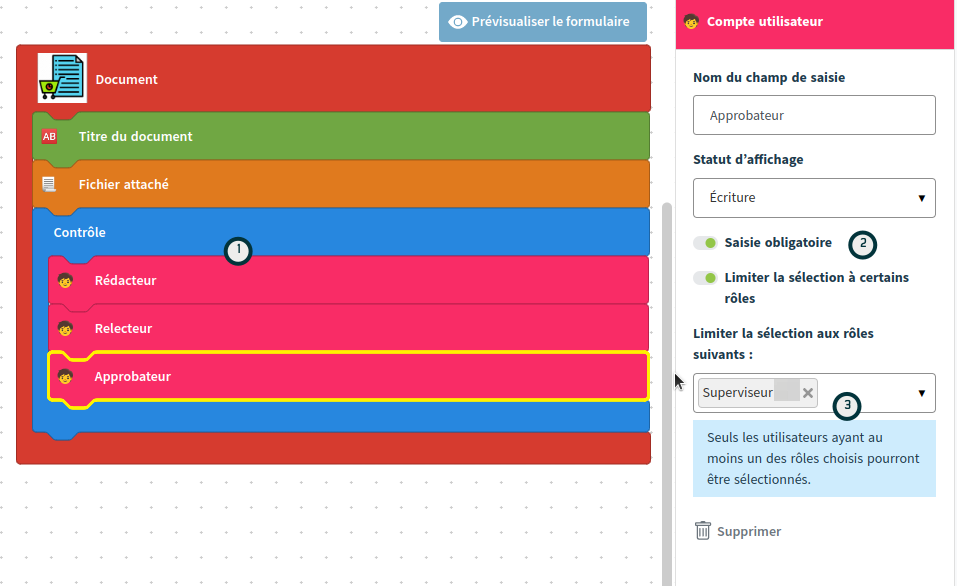
Vous obtenez le formulaire suivant.

Vous avez exprimé que le formulaire, dans le cadre contrôle (repère ①),
identifie 3 utilisateurs, un rédacteur, un relecteur et un approbateur.
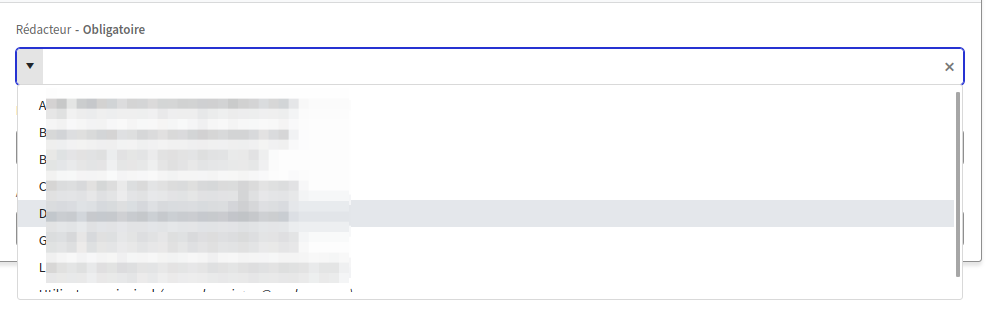
Lors de la création, l’utilisateur renseigne les champs obligatoires (repère ②)
relecteur et approbateur avec des utilisateurs de l’application.
Pour le champ Rédacteur, au chapitre traitant des
règles métiers, nous verrons comment le renseigner
automatiquement avec le compte de l’utilisateur connecté.
D’autre part (repère ③), vous contraignez le choix de l’utilisateur en le limitant
pour l’approbateur à une personne (un compte) dont le rôle applicatif est Superviseur,
un rôle que vous avez défini.
De plus, comme vous pourrez le voir au travers des configurations abordées dans
ce manuel,
les comptes vous permettent aussi de contrôler les droits dynamiquement
(sur notre exemple, nous pourrions dire que seul le rédacteur peut modifier le document,
les relecteurs et approbateur le consulter seulement), contrôler les accès par étapes dans le cycle de vie
ou bien encore limiter les visibilités des informations portées par le formulaire.
# Propriété spécifique
# Limiter la sélection aux rôles
Comme nous l’avons vu dans le précédent exemple, vous avez la possibilité de limiter le choix des comptes à ceux ayant les rôles que vous désignez.
# Restreindre la liste de choix
Par défaut, l'ensemble des formulaires de la catégorie sont proposés. Il est cependant possible de restreindre les possibilités en configurant un filtre additionnel ou les informations à récupérer.
# Filtre additionnel
La propriété filtre additionnel permet de sélectionner un
filtre à partir des différents
filtres configurés portant sur des critères de type compte.
Ce filtre s'applique à la liste de résultats pour proposer uniquement des formulaires conformes aux critères du filtre.
Si aucun filtre n'est présent ou si vous souhaitez créer un nouveau filtre, vous
pouvez alors cliquer sur le bouton Créer un filtre additionnel.
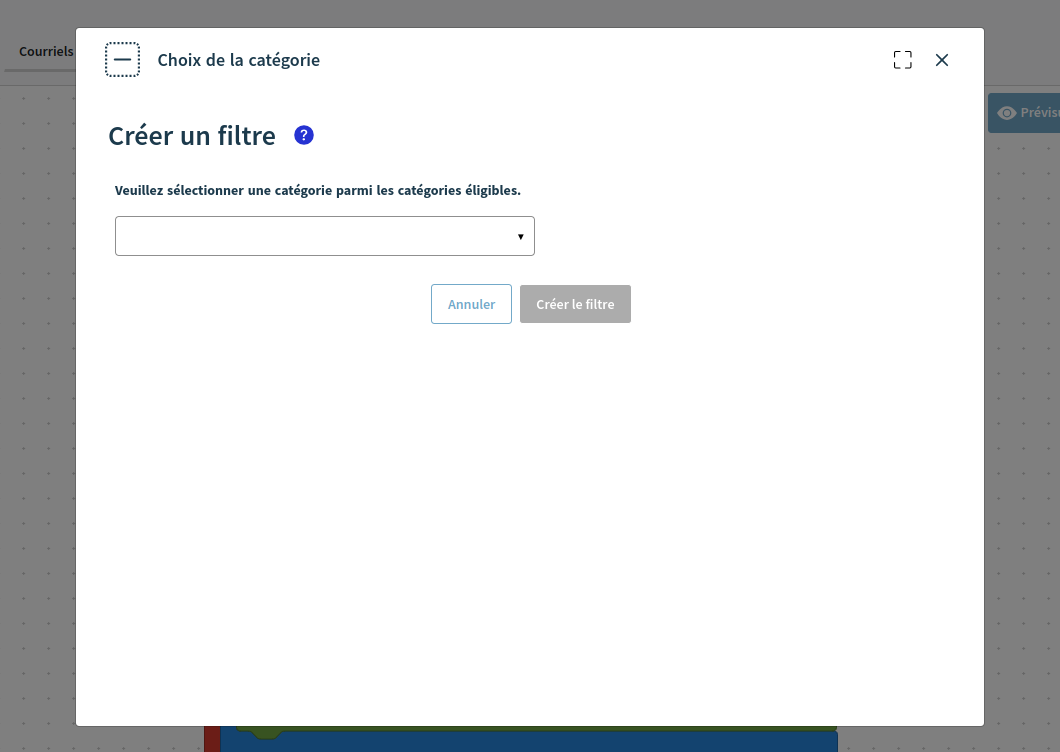
Une fenêtre modale vous permet alors de sélectionner la catégorie pour laquelle vous souhaitez créer un filtre.
 )
)
Les catégories "éligibles", pour lesquelles vous pouvez créer un filtre sont les catégories de formulaires qui ont un champ de type compte ou de type compte multiple.
Une fois la catégorie sélectionnée, vous pourrez alors configurer le filtre avec les différents critères.
Dans le cas où aucune limitation n'est configurée, l'ensemble des comptes utilisateurs sont proposés dans la liste de choix.
En limitant les choix proposés avec le filtre, seuls les comptes satisfaisant les critères du filtre sont listés.
# Information à récupérer
La propriété Information à récupérer permet de sélectionner un champ cible
parmi les champs de type lien ou lien multiple vers un formulaire, du
formulaire. Ce champ cible permet de limiter les choix proposés à
l'utilisateur uniquement aux valeurs du champ ciblé.
Les champs ciblés proposés dans la liste sont uniquement les champs de type lien vers une catégorie de formulaire ayant parmi ses champs un champ de type compte, unique ou multiple.

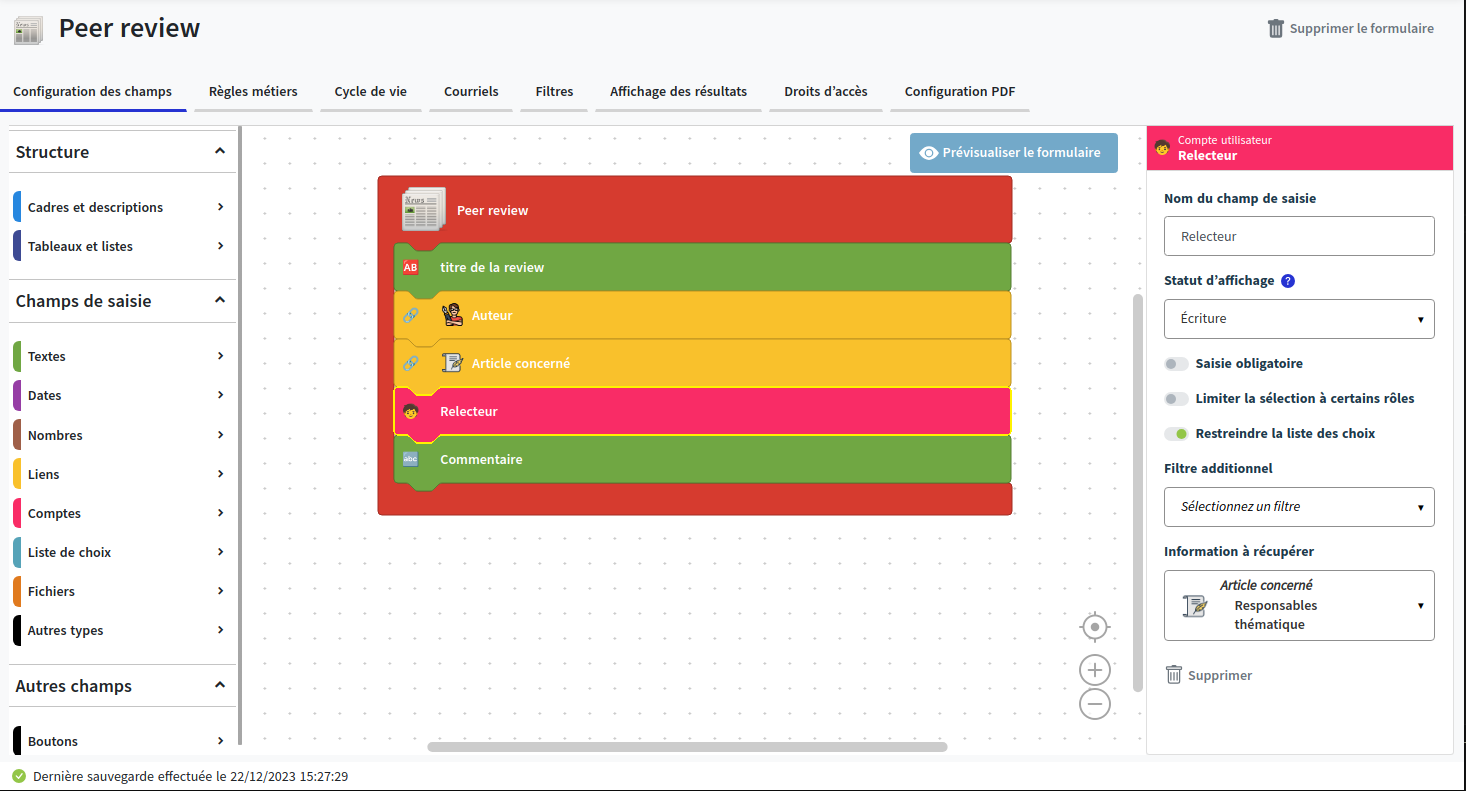
Dans l'exemple ci-dessus, nous avons configuré une catégorie de formulaires
Peer review permettant de définir le relecteur parmi un des
responsables de thématique défini au niveau de l'article.
Dans le cas où la liste de choix n'est pas limitée, tous les comptes utilisateurs présents dans l'application sont alors proposés en liste de choix.
Par contre, en configurant une restriction de la liste de choix en fonction du
champ Responsables Thematique de l'article concerné, seuls les comptes
utilisateurs renseignés parmi les Responsables Thematique sont proposés.
valeur non renseignée
Afin que la liste des choix pour le champ configuré soit proposée, le champ ciblé par l'information à récupérer, doit obligatoirement être renseigné.
C'est-à-dire, dans le cadre de l'exemple, que le champ Article concerné doit
obligatoirement être renseigné afin que les Relecteurs soient proposés.
# Rendu utilisateur
- en lecture
- en modification

# Liste de comptes
# Présentation
Le champ liste de comptes vous permet d’autoriser l’utilisateur à sélectionner plusieurs comptes.
En termes de fonctionnement, il est identique à celui des comptes.
# Propriété spécifique
# Limiter la sélection aux rôles
Comme nous l’avons vu dans le précédent exemple, vous avez la possibilité de limiter le choix des comptes à ceux ayant les rôles que vous désignez.
# Restreindre la liste de choix
Par défaut, l'ensemble des formulaires de la catégorie sont proposés. Il est cependant possible de restreindre les possibilités en configurant un filtre additionnel ou les informations à récupérer.
# Filtre additionnel
La propriété filtre additionnel permet de sélectionner un
filtre à partir des différents
filtres configurés de la catégorie.
Ce filtre s'applique à la liste de résultats pour proposer uniquement des formulaires conformes aux critères du filtre.
Le fonctionnement du filtre additionnel pour les comptes multiples, est similaire au fonctionnement du filtre additionnel pour un compte
Si aucun filtre n'est présent ou si vous souhaitez créer un nouveau filtre, vous
pouvez alors cliquer sur le bouton Créer un filtre additionnel.
Une fenêtre modale vous permet alors de sélectionner la catégorie pour laquelle vous souhaitez créer un filtre.
 )
)
Les catégories "éligibles", pour lesquelles vous pouvez créer un filtre sont les catégories de formulaires qui ont un champ de type compte ou de type compte multiple.
Une fois la catégorie sélectionnée, vous pourrez alors configurer le filtre avec les différents critères.
# Filtres avec variables
Dans le cas où le filtre contient des variables, ces dernières sont affichées directement sur la section de configuration du formulaire.
Ce champ présente une liste déroulante avec les champs du formulaire, ayant le type du critère de la variable.
Le fonctionnement des filtres avec variable est identique au fonctionnement du filtre avec variable pour le type lien vers un formulaire
# Information à récupérer
La propriété Information à récupérer permet de sélectionner un champ cible
parmi les champs du formulaire. Ce champ cible permet de limiter les choix
proposés à l'utilisateur uniquement aux valeurs du champ ciblé.
Les champs ciblés proposés dans la liste sont uniquement les champs de type lien vers un formulaire, vers une catégorie de formulaire ayant parmi ses champs un champ avec le même type du champ que vous êtes en train de paramétrer.
Le fonctionnement de Information à récupérer est identique au fonctionnement
de l'information à récupérer pour le type
compte
# Choix unique dans une liste
# Présentation
Un champ de type choix unique dans une liste permet à l’utilisateur de
sélectionner une valeur unique dans parmi une liste de propositions.
# Propriété spécifique
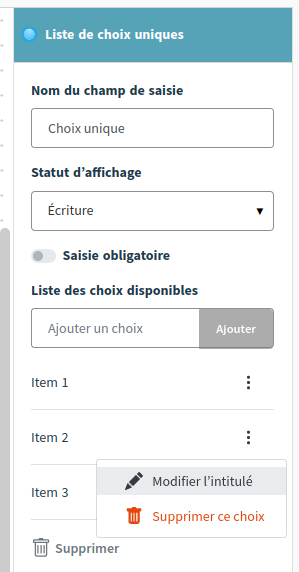
Le paramétrage du champ vous permet de gérer la liste des valeurs qui sont proposées à l’utilisateur.

Pour ajouter une valeur possible, saisissez-la dans la zone d’entrée. Elle est alors ajoutée à la liste.
Sur chaque valeur ajoutée, un menu permet de la modifier ou la supprimer.
Impact de la suppression de valeur sur l’application
Si vous supprimez une valeur utilisée dans vos règles métiers, easyAP4 vous
prévient et refuse la suppression.
Si elle est utilisée dans les données utilisateurs, elle en est supprimée et la mention
non renseignée est présentée à l’utilisateur en lieu et place de la valeur supprimée.
La liste des valeurs est présentée à l’utilisateur dans le même ordre, ordre qui peut être modifié par glisser-déposer.
# Rendu utilisateur
- en consultation
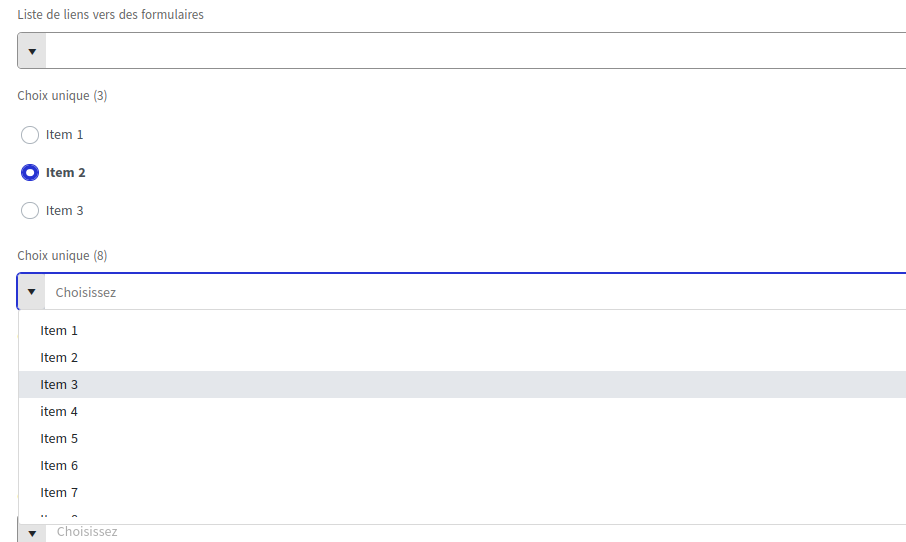
- en modification, notez que la présentation à l’utilisateur varie pour des
raisons d’ergonomie, en fonction du nombre de valeurs possibles

# Choix multiple dans une liste
# Présentation
Un champ de type choix multiple dans une liste permet à l’utilisateur de
sélectionner plusieurs valeurs dans parmi une liste de propositions.
# Propriété spécifique
Le paramétrage de ce champ est identique à celui du choix unique.
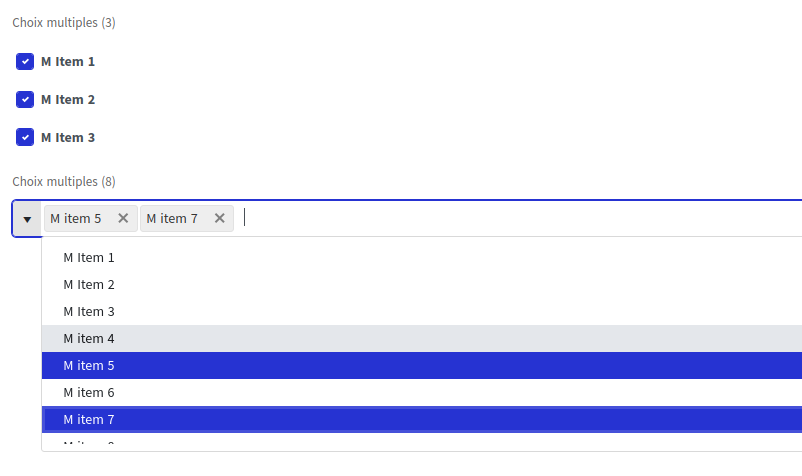
# Rendu utilisateur
- en consultation
- en modification, comme pour le choix unique la présentation à l’utilisateur
varie pour des raisons d’ergonomie, en fonction du nombre de valeurs possibles

# Fichier attaché
# Présentation
Le champ fichier attaché vous permet de proposer à l’utilisateur de fournir un fichier et de l’enregistrer avec le formulaire.
# Propriété spécifique
Aucune.
# Rendu utilisateur
- en consultation
- en modification,
En cliquant sur la zone de saisie, l’utilisateur accède aux fichiers de son poste.
Au survol, une croix apparaît sur la droite de la zone, elle permet à l’utilisateur de supprimer le fichier précédemment enregistré.
# Image
# Présentation
Le champ image fonctionne comme le champ fichier attaché : l’utilisateur peut joindre une image au formulaire.
# Propriété spécifique
La propriété Taille d’affichage de l’image permet de contraindre la taille d’affichage de l’image.
# Rendu utilisateur
- en consultation

- en modification,
En cliquant sur la zone de saisie, l’utilisateur accède aux images de son poste.
Au survol, une croix apparaît sur la droite de la zone, elle permet à l’utilisateur de supprimer l’image' précédemment enregistrée.