# Le cycle de vie
# Introduction
Dans une application construite avec easyAP4, un processus est représenté par un Cycle de vie.
Un cycle de vie est rattaché à un formulaire.
Il est constitué d’étapes qui correspondent, chacune, à des activités ou des fonctions réalisées par vos utilisateurs.
Vous allez initialiser le cycle de vie en créant son graphe, c’est-à-dire en définissant les étapes qui le constituent, puis en les reliant pour indiquer les passages possibles d’une étape vers l’autre.
Ensuite, vous mettrez en place à l’aide de divers mécanismes (règles métier, droits) les logiques d’enchaînement et les contraintes qui cadreront les passages entre étapes.
Le cycle de vie que vous allez réaliser avec easyAP4 intègre le processus (les étapes), l’information (le formulaire) et la sécurité (rôles et droits) nativement. La relation entre le formulaire et le cycle de vie est forte. Le cycle peut être conditionné par le contenu du formulaire, et réciproquement le formulaire peut évoluer en fonction du cycle.
Collez à la réalité !
Encore une fois, le cycle que vous construisez est le vôtre, celui de votre organisation. Donc, n’hésitez pas à utiliser un vocabulaire ayant du sens pour vos utilisateurs !
# Définir le cycle
Le cycle étant rattaché à un formulaire, la création du cycle est accessible en
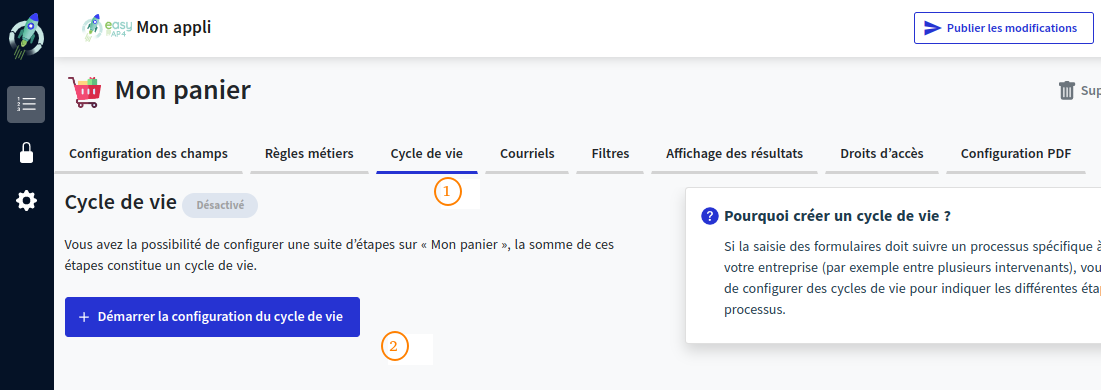
accédant à l’onglet Cycle de vie - repère ① -.

Cliquez sur le bouton Démarrer la configuration du cycle de vie - repère
② - et vous serez invité à saisir le nom de la première étape de votre
cycle.
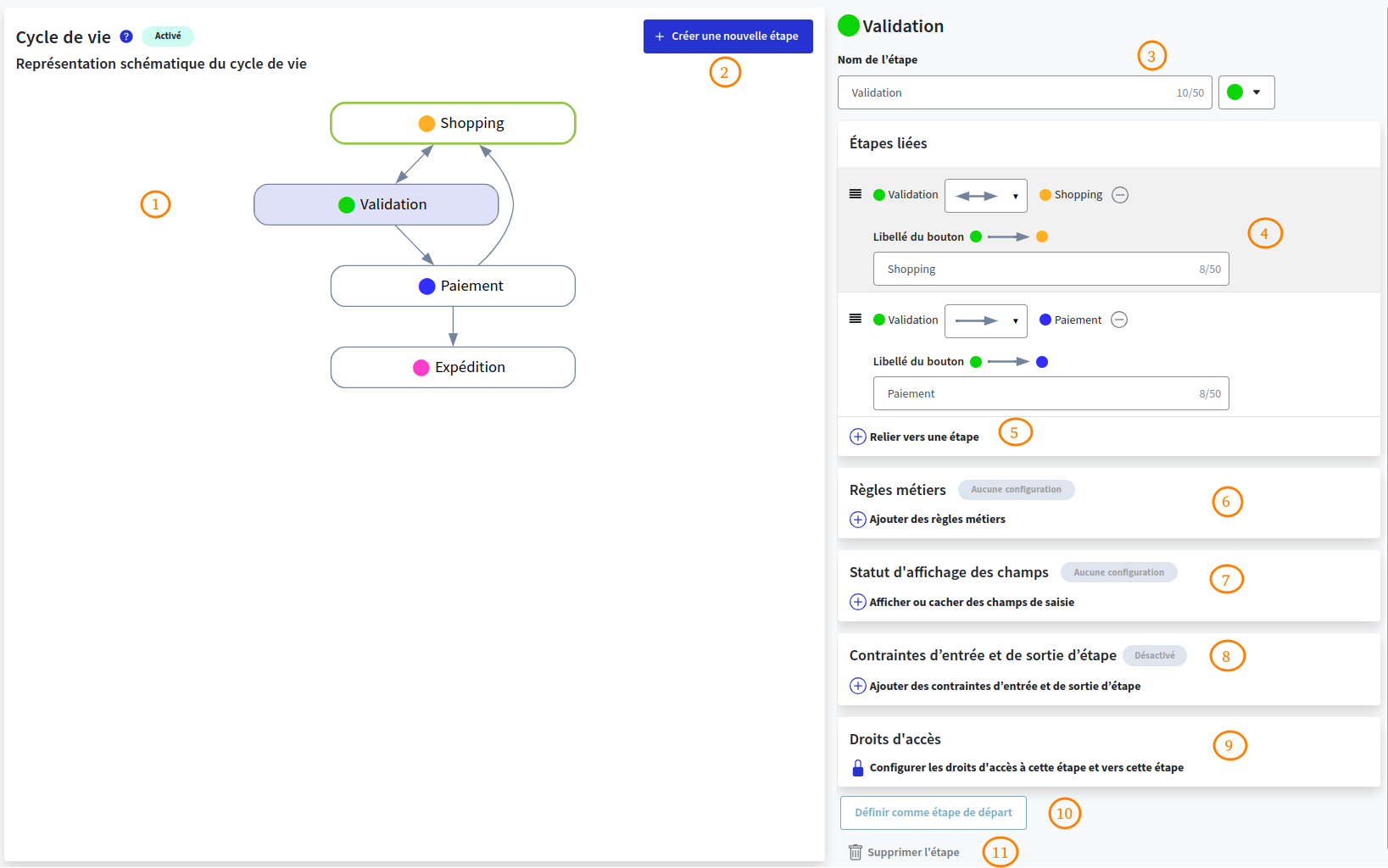
Vous découvrez l’outil de conception du cycle - on triche, nous avons avec quelques étapes d’avance 😄 -.

Une rapide présentation est bienvenue, chaque point vous renvoie à l’illustration précédente :
- ① le graphe du cycle dans sa globalité, avec les étapes et la matérialisation des passages entre elles ; l’étape de départ est mise an évidence avec une bordure verte ;
- ② le bouton de création d’une nouvelle étape ;
- ③ ici vous pouvez renommer l’étape et modifier sa couleur ;
- ④ et ⑤ zone où se déroule la gestion des changements d’étape ;
- ⑥ lors des changements d’étapes vous programmerez des règles métiers ;
- ⑦ pour chacune des étapes vous pourrez indiquer comment sont représentés les champs ;
- ⑧ ici vous exprimerez les contraintes pour chaque changement d’étape ;
- ⑨ la gestion des droits ;
- ⑩ le prologue... pardon la première étape ;
- ⑪ supprimer une étape.
# Construire votre cycle de vie
# Une nouvelle étape
C’est assez trivial, vous cliquez sur le bouton ②, vous saisissez son nom, choisissez sa couleur et elle apparaît sur la représentation du cycle.
Vous pouvez renommer l’étape ou changer la couleur utilisée pour la symboliser - repère ③ - après l’avoir sélectionnée sur le graphe.
Vers la nouvelle étape
L’étape est créée comme étant la suivante de celle sélectionnée sur le graphe.
# D’une étape à l’autre
L’organisation du cycle, c’est-à-dire le graphe, est construit en définissant les passages entre étapes.
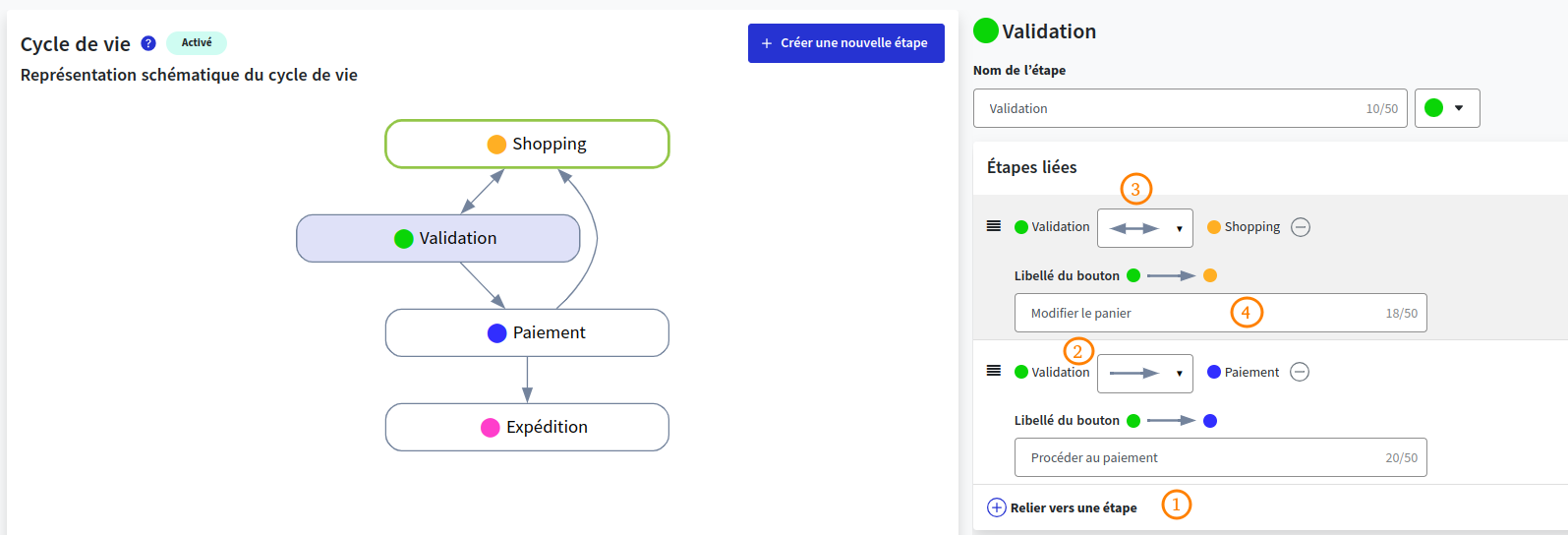
Vous pouvez permettre le passage d'une étape à une autre en les reliant sur le graphe. Pour lier une étape à une autre, il vous suffit de sélectionner l'étape puis vous cliquez sur le bouton situé au repère ① de l'image ci-dessous.

Sélectionnez par la suite l'étape que vous souhaitez relier. Le passage entre les étapes est représenté par une flèche.
Le sens des flèches est important : la direction de la pointe, repère ②, indique le sens du passage ( A → B : le passage de l’étape A vers B seul est possible). La double flèche, repère ③, symbolise deux passages, le passage de l’étape de gauche vers celle de droite et le passage de l’étape de droite vers celle de gauche.
Une étape peut être départ de plusieurs passages, comme elle peut être l’arrivée de plusieurs passages.
Par défaut, le libellé du bouton de passage à une étape à partir d'une étape donnée est le nom de l'étape d'arrivée, mais vous pouvez tout à fait les personnaliser, grâce au champ de saisie situé au repère ④ pour que l'intitulé soit plus parlant à l'utilisateur, sur l'action qu'il s'apprête à effectuer.
transitions ou changements d'étapes possibles
Il n'est possible de définir un libellé de transition uniquement pour les étapes d'arrivée de l'étape sélectionnée.
Si par exemple, vous avez une catégorie de formulaire qui représente le panier
de courses de l'utilisateur, qui passe par différentes étapes, Shopping,
Validation, Paiement et Expédition, comme représenté dans l'image
au-dessus, si le formulaire est à l'étape Validation, l'utilisateur pourra
soit aller à l'étape Paiement ou bien retourner à l'étape Shopping.
On peut par exemple pour le passage de l'étape Validation vers l'étape
Paiement, définir le libellé Procéder au paiement et pour le passage de
l'étape Validation vers l'étape Shopping définir le libellé Modifier le
panier - repère ④ -
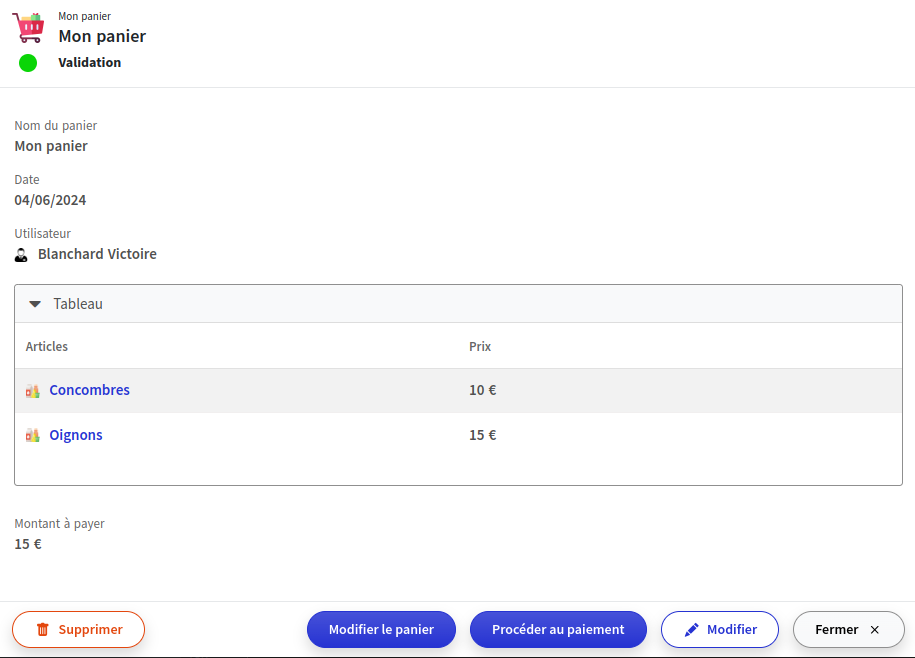
Côté utilisateur, chaque passage d'étape est affiché sous la forme d'un bouton
avec le libellé. Si on reprend l'exemple précédent avec un formulaire à l'étape
Validation, deux boutons Procéder au paiement et Modifier le panier
sont affichés, s'il a le droit de passer d'étape.

affichage des boutons à l'utilisateur
Les boutons avc les libellés pour les changements d'étape sont affichés à l'utilisateur en fonction de ses droits.
Ces droits sont configurés dans la section Sécurité
# Le départ
Par défaut la première étape créée est considérée comme l’étape initiale du cycle de vie. Lors de la création, le formulaire sera à cette étape.
À tout moment, il vous est possible de modifier cette étape initiale à l’aide du
bouton Définir comme étape de départ - repère (10) -.
Impact des changements sur l’application
Si le cycle est déjà utilisé dans l’application, ce changement d’étape de départ ne s’applique qu’aux formulaires qui seront créés après la mise à jour de l’application.
# Supprimer une étape
Le bouton au repère (11) permet de supprimer l’étape. L’étape est supprimée ainsi que les liens définissant les passages à partir de ou vers elle. Tous les éléments de paramétrage - droits, contraintes, etc. - définis pour cette étape sont supprimés.
Impact de la suppression sur l’application
Dans l’application, si des formulaires sont à l’étape supprimée, ils ne pourront plus être manipulés par le cycle de vie. Ils sont notés à « Étape inconnue ».
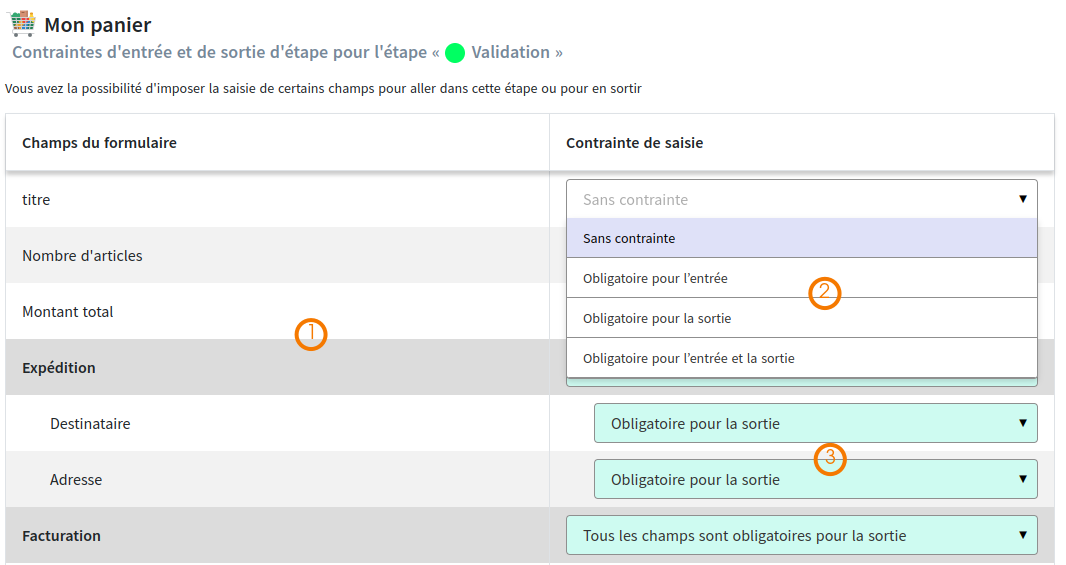
# Contraintes d’entrée et de sortie
Les contraintes - repère 8 - vous permettent d’exercer des contrôles sur les
champs lors de l’entrée dans une étape ou de la sortie. Un indicateur
Désactivé/Activé vous indique si des contraintes ont été posées.
Le bouton Ajouter des contraintes ... vous donne accès à la vue de
configuration des contraintes pour l’étape sélectionnée.

La première colonne ① vous présente les différents champs du formulaire. Pour chacun d’entre eux, vous pouvez indiquer quelles contraintes imposer. Par défaut, aucune contrainte n’est imposée.
Vous pouvez conditionner l’entrée dans l’étape en demandant pour chacun des champs ② la présence d’une valeur : _Obligatoire pour l’entrée _; conditionner la sortie de l’étape en vous assurant qu’une valeur a été saisie : Obligatoire pour la sortie. Le choix Obligatoire pour l’entrée et la sortie vous assure le contrôle des deux contraintes. Si un contrôle échoue, le changement d’étape est refusé. La raison en est indiquée à l’utilisateur.
Champ obligatoire et création
Les champs obligatoires pour l’entrée de la première étape ou l’étape initiale sont obligatoires lors de la création d’un formulaire, étant donné que ce dernier entre à l’étape suite à la création.
Pour plus de lisibilité, les contraintes modifiées sont mises en évidence ③.
Si des contraintes en sortie ne sont pas vérifiées, il est proposé à l’utilisateur de saisir les informations manquantes.
Cohérence contrainte et visibilité
Pensez à poser des contraintes en cohérence avec les visibilités de champs et les droits.
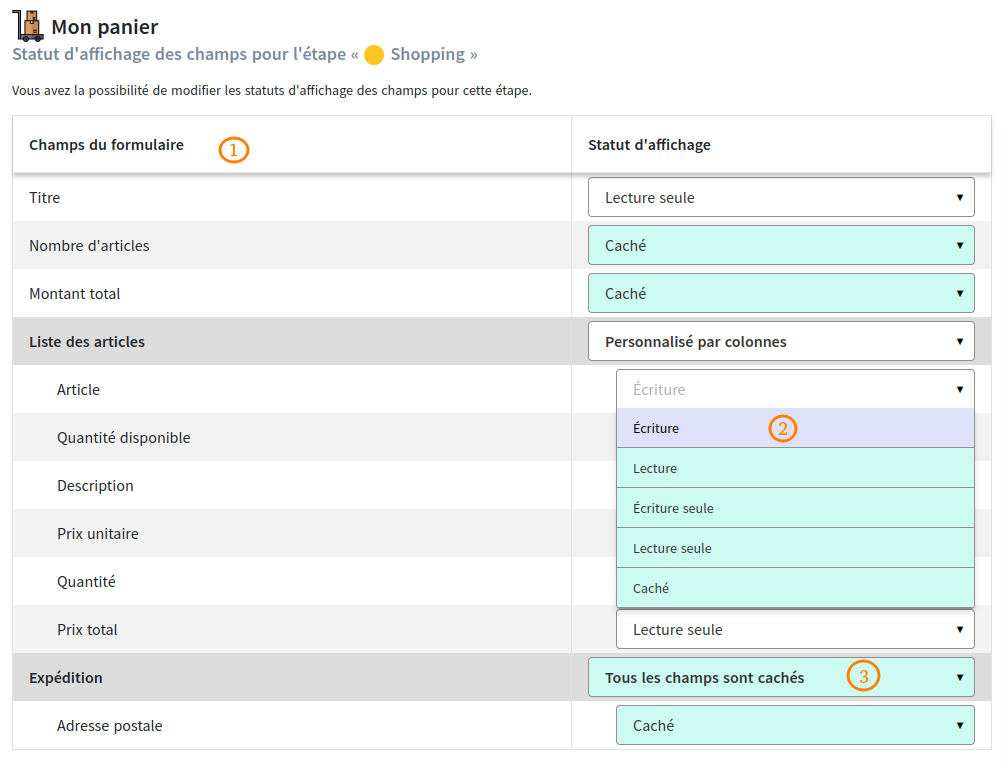
# Affichage des champs par étape
Les statuts d’affichage des champs - repère ⑦ - fonctionnent selon le même
principe que ce que nous avons vu
pour le formulaire. Un indicateur
Désactivé/Activé vous indique si des configurations ont été réalisées.
Vous pouvez par étape indiquer comment le champ est présenté dans le formulaire.

Comme vous pouvez le voir, la première colonne ① vous présente toujours les différents champs du formulaire.
Pour chacun d’entre eux, cinq possibilités d’affichage ② vous sont offertes :
Écriture(par défaut) : le champ est modifiable par l'utilisateur lorsque le formulaire est en modification. La valeur du champ est affichée lorsque le formulaire est en modification ou consultation ;Lecture: le champ n'est pas modifiable par l'utilisateur. La valeur du champ est affichée que le formulaire soit en consultation ou bien modification.Écriture seule: le champ est affiché et éditable uniquement lorsque le formulaire est affiché en modification. Le champ n’est pas affiché lorsque le formulaire est en consultation ;Lecture seule: le champ n'est pas modifiable par l'utilisateur. La valeur du champ est affichée en lecture uniquement lorsque le formulaire est affiché en consultation. Le champ n’est pas affiché lorsque le formulaire est en modification ;Caché: le champ n’est affiché ni en consultation ni en modification du formulaire.
Pour les cadres ou les tableaux ③ vous pouvez gérer le statut d’affichage globalement, c’est-à-dire pour tous les champs qu’il contient, ou le personnaliser par champ contenu.
Statut d’affichage cycle vs formulaire
Le choix du statut d’affichage par étape prévaut sur celui configuré initialement pour le champ dans le formulaire.
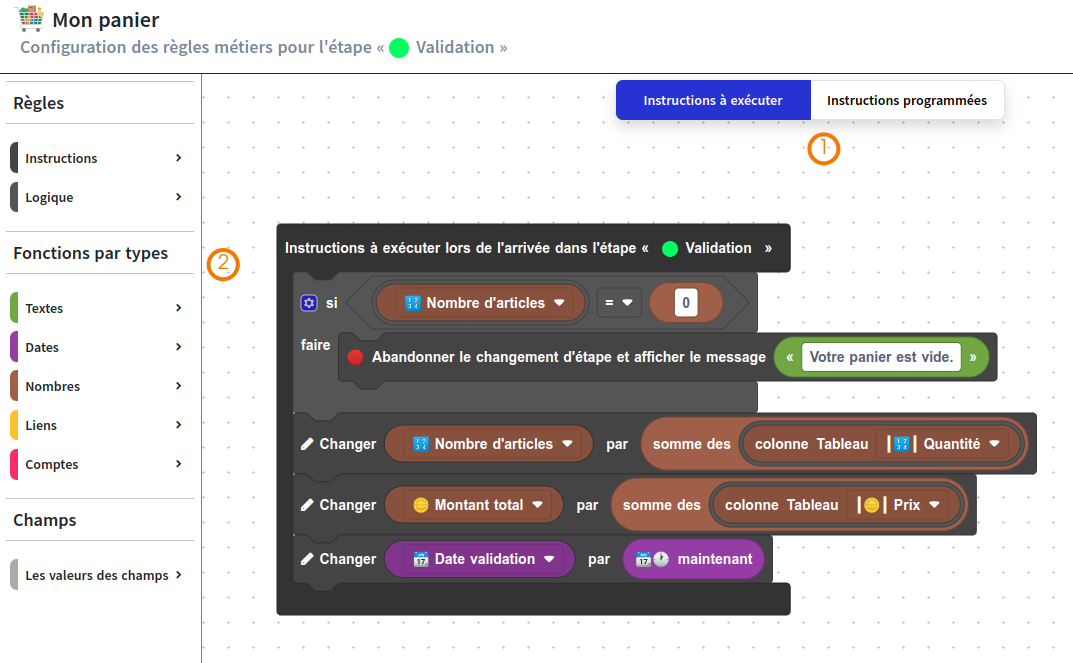
# Les règles métier
Vous pouvez accéder aux règles métier sur l’étape sélectionnée via le bouton au
repère ⑦. Un indicateur Désactivé/Activé vous rappelle la présence de
configurations.

Les règles métier sont exécutées dès que le formulaire vient de rentrer dans l’étape.
La configuration des règles métier pour une étape porte sur des instructions exécutées lors de l’arrivée dans l’étape ou des instructions programmées - repère ① - pour une exécution ultérieure.
La configuration et le fonctionnement des règles métier sur les étapes du cycle de vie sont identiques à celles du formulaire. Dans les paragraphes suivants, nous ne détaillerons que les spécificités liées au cycle de vie.
# Instructions exécutées au passage à l’étape
La pièce principale Instruction à exécuter lors de l’arrivée ... est présentée
vide. Elle est destinée à recevoir les instructions que vous souhaitez
déclencher immédiatement.
La configuration spécifique au cycle vous propose :
- Une pièce
Instructionsvous permet d’annuler le passage à l’étape en affichant un message, que vous renseignez, à l’utilisateur.
- Une pièce
Logiquevous permet de tester quelle est l’étape précédent l’arrivée à cette nouvelle étape.
Une pièce Instructions permettant de forcer le passage vers une autre étape
est utilisable. Elle est paramétrée en choisissant l’étape de destination.
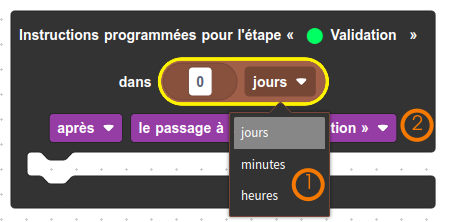
# Instructions programmées

Par défaut, est affichée une pièce permettant de programmer l’exécution d’instructions après un délai en jours, heures ou minutes, après le passage dans l’étape sélectionnée - repère ① -.
Il vous est possible de remplacer le passage à l’étape ... - repère ② - par un
champ date du formulaire. La valeur du champ est alors utilisée comme date de
départ du délai avant exécution des instructions.
Il est possible d’insérer plusieurs pièces de programmation.
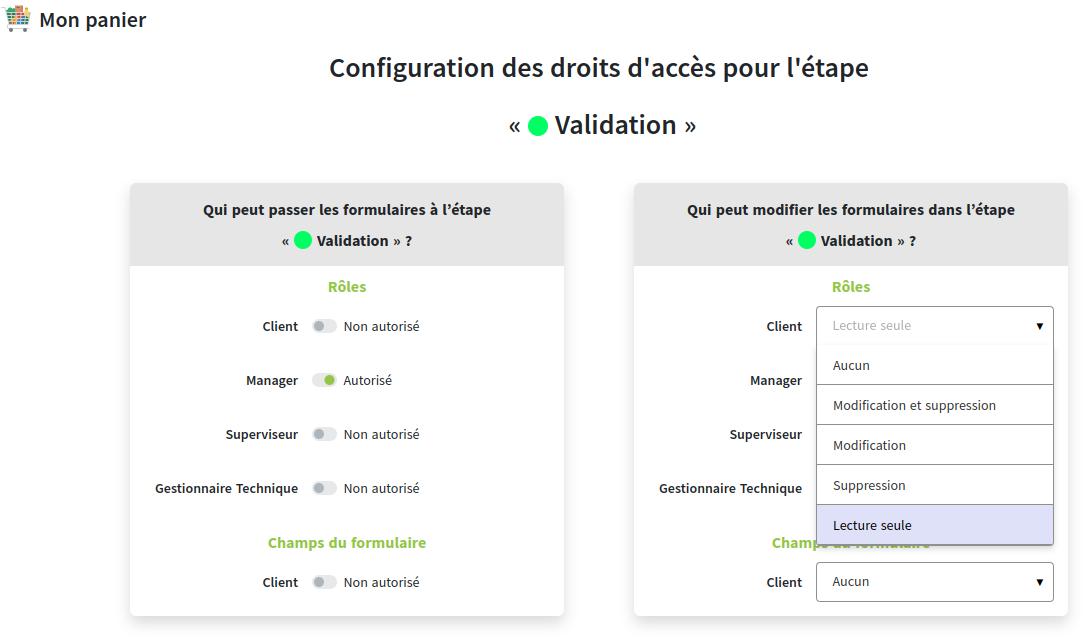
# Sécurité
Pour accéder aux droits liés à l’étape sélectionnée, vous pouvez utiliser le
bouton Configurer les droits d’accès à cette étape et vers cette étape
- repère ⑨ -.

Pour chacun des rôles et comptes sur le formulaire, vous pouvez
- autoriser ou interdire le passage dans l’étape ;
- indiquer un contrôle d’accès au formulaire.
Pour plus détail, vous pouvez vous reporter au chapitre consacré à la sécurité qui détaille le fonctionnement des contrôles d’accès.