# Les formulaires
# Présentation
Maintenant que vous avez défini le cadre de votre application, que vous pourrez modifier ultérieurement, il est temps de configurer vos formulaires.
Les formulaires sont des modèles, constitués de champs structurés et organisés, permettant aux utilisateurs de saisir des données.
La configuration des formulaires est accessible via la rubrique
Configuration des formulaires de la barre de menu rétractable à gauche de
votre espace easyAP4.
La liste des formulaires que vous avez déjà créés vous est présentée. En
cliquant sur un formulaire, vous accédez à la page de
configuration du formulaire.
La liste est suivie d’un bouton Gérer les formulaires qui vous amène vers la liste
détaillée de vos formulaires.
Cette liste présente pour chacun des formulaires existants les informations suivantes :
- son nom,
- un statut vous signalant que le formulaire a été modifié depuis la dernière publication de l’application,
- la date de la dernière modification,
- et enfin un bouton vous amenant sur la configuration du formulaire.
En cliquant sur la ligne d’un formulaire, vous accédez aussi à la page de modification du formulaire.
Au-dessous des formulaires l’application, à droite, le bouton
Créer un nouveau formulaire vous permet d’accéder
au paramétrage d’un nouveau formulaire
# Première visite ? Créons un formulaire
C’est votre première visite, avant toute chose, nous allons créer un formulaire.
Utilisez un des moyens vus ci-dessus pour créer le formulaire.
easyAP4 vous invite à le nommer. Ensuite, le poste de pilotage de la configuration du formulaire est affiché. Pas d’inquiétude, nous allons la parcourir ensemble.

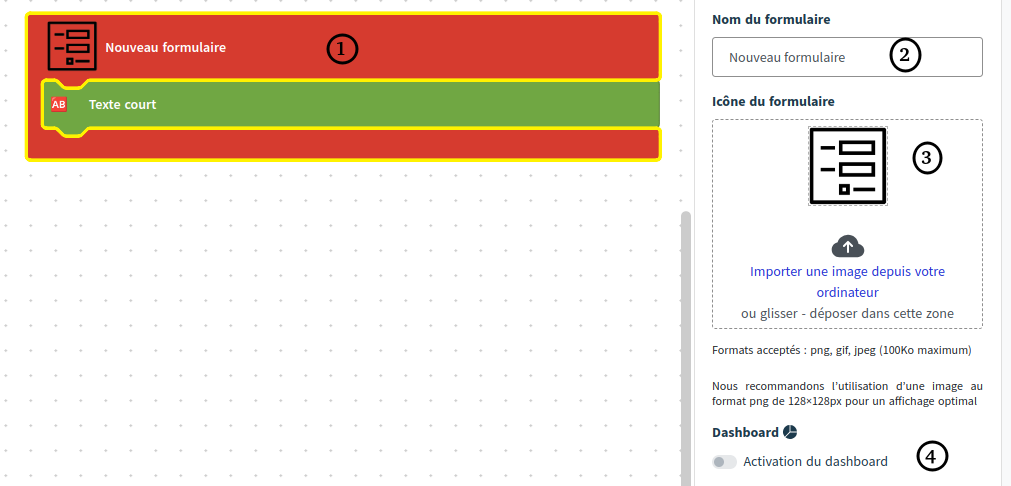
Mais avant tout, il vous faut fournir une icône pour votre formulaire (repère ③) et éventuellement modifier son nom (repère ②).
Le cadre (repère ①) matérialise le formulaire, d’ailleurs son icône et son nom sont mis à jour dès que vous les modifiez.
Importance du nom et de l’icône
Cette icône et ce nom sont importants et doivent avoir du sens pour vos utilisateurs. Ils servent aux utilisateurs pour désigner les données qu’ils manipulent dans l’application que vous configurez.
Si vous voulez configurer des graphiques et des tableaux de bord avec les données du formulaire, vous avez le bouton à bascule dashbords situé repère ④. Activez-le pour collecter les données et les envoyer à l'outil de supervision.
Consultez le chapitre Dashboards pour en savoir plus sur la configuration des tableaux de bords.
Graphiques et tableaux de bord
La configuration des tableaux de bords est effectuée au travers de Superset, un outil annexe à easyAP4, avec des accès différents de ceux du configurateur easyAP4.
paramétrage des graphiques et tableaux de bord
La configuration de graphiques avec Superset nécessite des connaissances techniques préalables, notamment en manipulation de données, langage SQL en cas de besoins complexes, et en gestion des paramètres de visualisation afin de personnaliser efficacement les rapports et tableaux de bord.
Maintenant que votre premier formulaire est créé, je vous laisse continuer à découvrir easyAP4.
# Affichage du formulaire
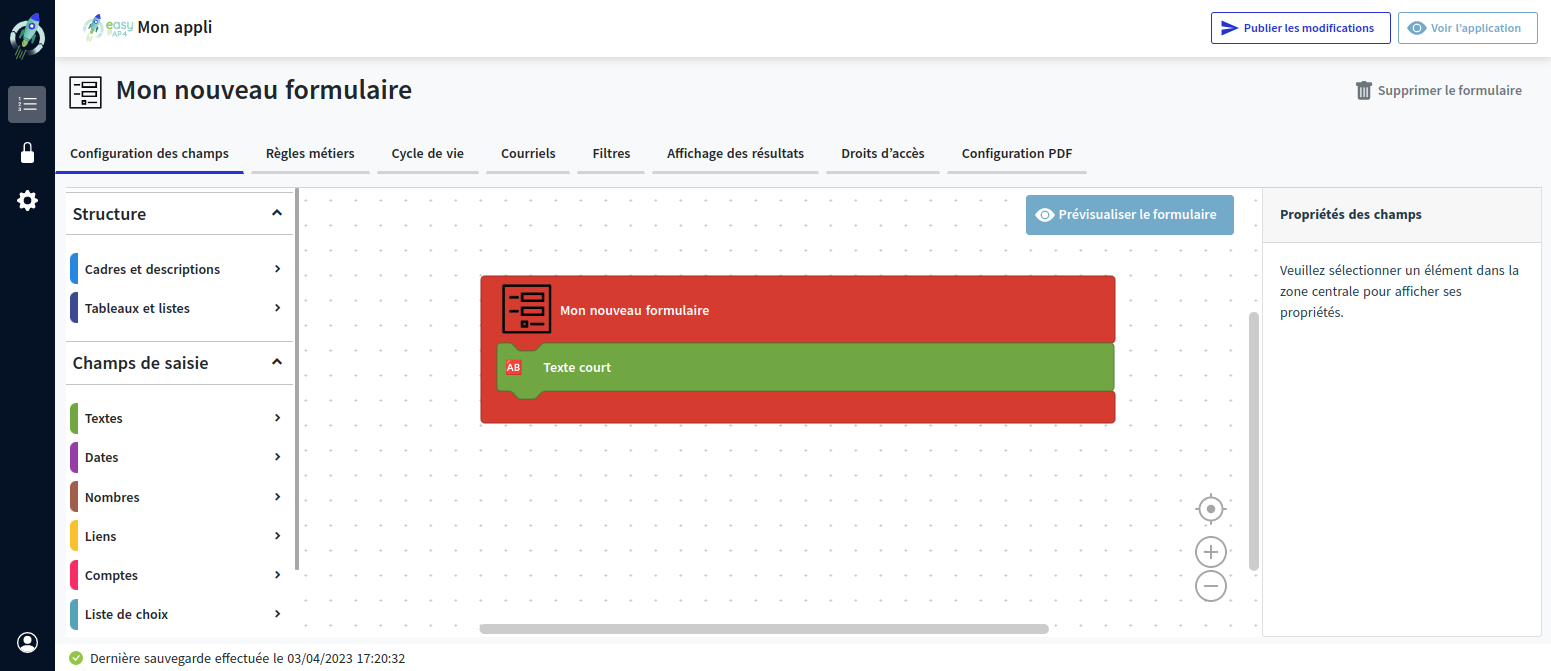
Lors de son affichage, la configuration des champs du formulaire vous est présentée.

Dans la partie supérieure de la page, une liste d’onglets vous donne accès à l’ensemble des paramétrages liés au formulaire :
- Configuration des champs : où l’on décrit le contenu du formulaire,
- Règles métiers : ici sont décrits les comportements de l’application lors des changements apportés au formulaire par l’utilisateur,
- Cycle de vie : la vie du formulaire est animée par un workflow ou cycle de vie que vous pouvez décrire ici,
- Courriels : ici vous pouvez configurer les modèles de courriel qui seront émis par l’application.
- Filtres : cette rubrique vous permet de définir des filtres que l’utilisateur pourra utiliser pour sélectionner des formulaires, par exemple, les factures du mois, les actions qui me sont affectées, …
- Affichage des résultats : permet au configurateur de préciser quels champs du formulaire seront utilisés pour afficher la liste des formulaires,
- Droits d’accès : comment les accès sont contrôlés, qui a le droit de quoi ? Tout est contrôlable et maîtrisable depuis cet onglet,
- Configuration PDF : besoin d’une édition propre, cette rubrique vous aidera à préparer vos éditions PDF,
Problème sur la configuration
Si une pastille rouge 🔴 est présente sur un onglet, cela signifie qu’un problème de configuration est présent. Il doit être résolu pour pouvoir publier l’application.
# À gauche, les types champs disponibles
Ce volet présente les différents champs disponibles pour composer le formulaire.
On distingue :
- les champs dits de structure : ils permettent d’agencer le contenu du formulaire ;
- les champs de saisie : qui permettent de manipuler les données.
En cliquant sur un type (Texte, Dates, ...), les champs sont affichés. Pour en intégrer un dans le formulaire, il suffit de le sélectionner et le glisser jusqu’au formulaire dans la zone centrale (glisser-déposer).
Les champs sont des modèles de données qui seront gérées par l’application.
Les champs sont donc contraignants en termes de contenu : un champ textuel ne contiendra que du texte par exemple.
Un champ a un comportement particulier et une représentation particulière liés à son type.
Dans la suite de ce manuel, chaque type de champ est détaillé : paramétrage, présentation à l’utilisateur en consultation (lecture) et modification (écriture).
# Au centre, le formulaire
Cette zone présente le formulaire en cours de configuration.
Vous pouvez agencer les champs de structure ou de saisie les uns par rapport aux
autres par simple glisser-déposer.
Dès lors que le champ est inséré dans le formulaire, vous pouvez le déplacer ou le supprimer.
Vous pouvez dupliquer un champ présent dans le formulaire soit par copier-coller
en utilisant votre clavier, touches [ctrl-c] - [ctrl-v], ou avec le menu
accessible sur le champ avec le bouton droit de votre souris.
Le bouton droit de votre souris, vous permet aussi d’ajouter ou supprimer un commentaire sur le champ. Le commentaire n’est visible que pour le configurateur.
La taille des champs de type structure s’adapte automatiquement lors des déplacements et de l’insertion d’un champ.
Pour supprimer un champ, vous pouvez le sélectionner et utiliser la touche
[suppr]̀ du clavier, ou bien par glisser-déposer du champ sur la zone de gauche
(liste des champs).
Contrôle lors de la suppression
Lors de la suppression d’un champ, easyAP4 contrôle qu’il n’est pas utilisé.
Le cas échéant il interdit la suppression et vous en indique la raison.
Dans tous les cas, la suppression n’est réalisée que si vous la confirmez.
Suppression du champ et des valeurs
La suppression d’un champ entraîne sur l’application la destruction des valeurs qui avaient été préalablement saisies.
# À droite, le paramétrage des champs
Cette zone permet de configurer et paramétrer le champ de formulaire sélectionné dans la zone centrale. Son contenu est décrit dans les chapitres suivants détaillant les propriétés de chacun des champs.
Ici aussi, un bouton Supprimer est présent sous les propriétés du champ
sélectionné.
Le fonctionnement et les contrôles sont les mêmes que ceux décrits au précédent chapitre.
Deux grandes catégories de champs de formulaire existent :
- les champs dits de structure qui permettent d’organiser le contenu du formulaire ;
- ceux de saisie utilisée pour la saisie, en modification, et l’affichage d’information.
Les champs possèdent des propriétés communes, présentées dans les introductions Structure et Champs de Saisie.
Les propriétés spécifiques à chaque type de champ sont présentées dans un chapitre qui leur est dédié.